요약
키오스크는 무인 시스템의 대표 사례이다. 영화관의 키오스크는 무인 기반으로 사용자는 티켓을 구입할 수 있고, 음식점에는 키오스크를 이용하여 음식 주문을 할 수있다. 이와 같이 키오스크는 다양한 자동화 사례에 적용할 수 있다. 하지만 일반적인 사용자가 아닌 외국인, 연세가 많으신 분 들은 키오스크 이용이 매우 어렵다. 따라서 현재 이용하는 사용자의 정보에 맞게 키오스크의 UI를 사용자 적응형으로 개발한다면 더욱 많은 사용자에게 편한 키오스크 사용 경험을 제공할 것이다. 따라서 인접한 사용자의 정보를 받아 키오스크의 UI를 적응형으로 바꾸는 기술은 필요하다.
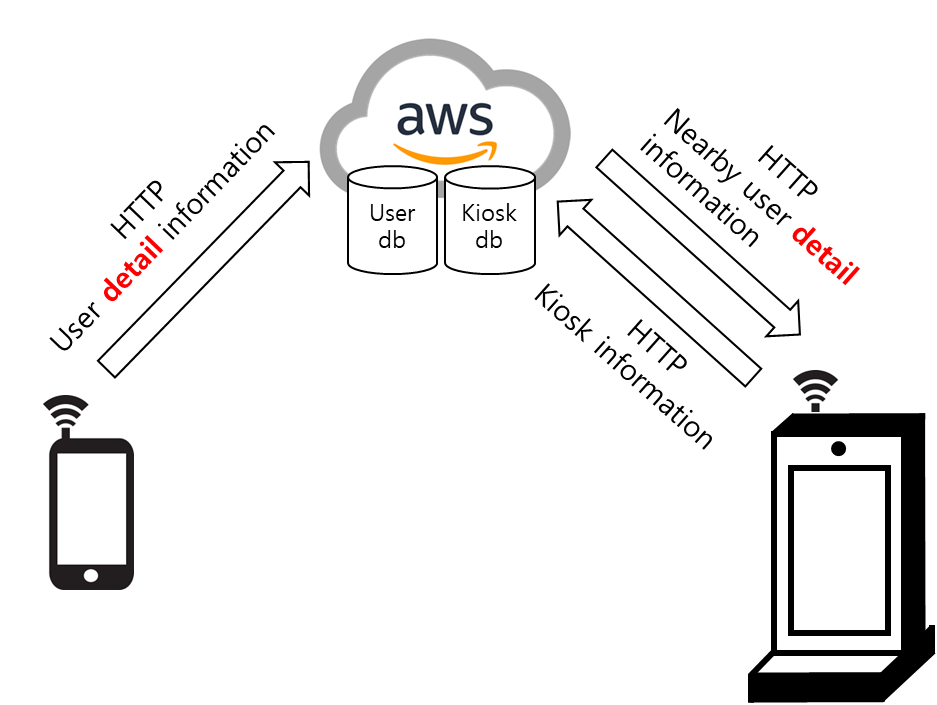
해당 포스트는 HTTP 통신을 기반으로 Flask framework 서버 프로그램, 키오스크 앱, 사용자 앱을 구분하여 개발한 확장성 있는 통신 시스템을 정리한 포스트이다. 구체적인 구현 코드는 제거하였고 시스템 구현 중 생기는 환경 설정 문제, 사용하면 유용한 함수들을 정리했다. 마지막으로 구현한 통신 시스템의 결과 사진을 공개하고 포스트를 끝마친다.
시스템 개발 환경
1. 사용 언어
- python 3.7
AWS IaaS 타입으로 받은 터미널에서 Flask framework 기반으로 서버를 구축하기 위해서 사용했다.
- Kotlin
키오스크, 사용자 앱 개발을 위해 사용했다.
2. IDE
- Android studio [DOWN LINK]
- Visual studio code [DOWN LINK]
3. IaaS Type Server
- AWS Lightsail (ubuntu)
AWS EC2 보다 셋팅이 간단하며 무엇보다 3개월 무료로 사용할 수있다.

- Apache
개발한 서버 스크립트를 웹상으로 배포하기 위해 사용하였다.
설치하는데 도움받은 링크 [LINK]
- Flask framework
HTTP 통신을 기반으로 빠르게 구현할 수 있어서 사용하였다.
4. Client 사용자 타입
- Android 7.0
기본으로 제공받은 장치의 사양을 따랐다.
5. Client 키오스크 타입
- Android 6.0
기본으로 제공받은 장치의 사양을 따랐다.
시스템 구상도


구현 핵심 기술 (implementation, troubleshooting)
1. Flask framework backend 서버 구현
- troubleshooting, implementation link 모음
1. Flask framework 서버 구현 예제 코드 [LINK]
- Flask framework 구현 방법
2. 구현 방법
- 데이터 송수신 프로토콜 설계
키오스크가 접속하는 서버 접속 링크 : http://{SERVERIP}:{PORT}/updatekiosklocation/<kiosk_updateprotocol>
스마트폰앱이 접속하는 서버 접속 링크 : http://{SERVERIP}:{PORT}/updateuserlocation/<user_updateprotocol>
- 코드 예시
app = Flask(__name__)
if __name__ == '__main__':
#Flask 서버 시작
app.run(host='0.0.0.0',port=5000)
#스마트폰 유저로 부터 요청을 받았을 경우
@app.route('/updateuserlocation/<user_updateprotocol>')
def Updateuserlocation(user_updateprotocol):
userdatas = user_updateprotocol.split(',')
...
return user_updateprotocol
#키오스크로 부터 요청을 받았을 경우
@app.route('/updatekiosklocation/<kiosk_updateprotocol>')
def Updatekiosklocation(kiosk_updateprotocol):
kioskdatas = kiosk_updateprotocol.split(',')
...
return GetNearbyUser(kioskdatas)2. Android 기기의 GPS 위치 정보 획득 API 사용
- troubleshooting, implementation link 모음
2. 키오스크에 앱 배포를 위해 빌드하기
- 상단 툴바에 Generate Signed Bundel / APK 버튼 클릭!

- APK 체크!

- 빈칸 채워넣기!

- release 체크 하고 Finish!

- 화면 우측하단에 Generate Signed APK 팝업이 뜨면 완료!

- 그다음은 해당 .apk 파일을 구글드라이브를 이용하든 사용하고자 하는 장치에서 다운로드하면 자동으로 설치가 됨!
3. Client와 Server 간의 HTTP 통신 기술
- troubleshooting, implementation link 모음
1. HttpURLConnection class와,Thread 를 이용한 HTTP 통신 구현 [LINK]
2. https 로만 접근 가능했던 문제 해결 방법 [LINK]

- HTTP url 기반 데이터 전송 예시 코드
var urlText = "http://${SERVER_IP}:${SERVER_PORT}/updateuserlocation/${user_info}"
var url = URL(urlText)
//HTTP 연결 시도 + user_info 데이터 전송!
val urlConnection = url.openConnection() as HttpURLConnection
//HTTP 했는가?
if (urlConnection.responseCode == HttpURLConnection.HTTP_OK) {
//HTTP 연결 성공!
Log.d(TAG, "Connect OK")
//서버로 부터 회신된 데이터 확인!
val streamReader = InputStreamReader(urlConnection.inputStream)
//데이터 읽기용 버퍼 생성
var buffered = BufferedReader(streamReader)
val content = StringBuilder()
while (true) {
val line = buffered.readLine() ?: break
content.append(line)
}
//content : 서버로 부터 응답 받은 데이터를 가짐
//데이터 읽기용 버퍼 닫기
buffered.close()
//연결 종료
urlConnection.disconnect()
}
테스트 사진



'M.S > Toy project' 카테고리의 다른 글
| 자동 출석 체크 시스템 개발 (2) | 2021.04.30 |
|---|


